UX Writing Challenge 1: Write Title Tags and Meta Descriptions
Scenario
An elderly user is scanning a search engine result page (SERP) on Google Search to buy Vitamin D.
Guiding Principles
Title case title tags
Include business name at the end of title tags
Include relevant keywords
Front-load keywords
Use 30 to 60 characters for title tags
Use 70 to 150 characters for meta descriptions
Use typographical symbols (e.g. parentheses, dashes, pipes) to improve readability
Write compelling titles and descriptions that entice users to click
Task 1
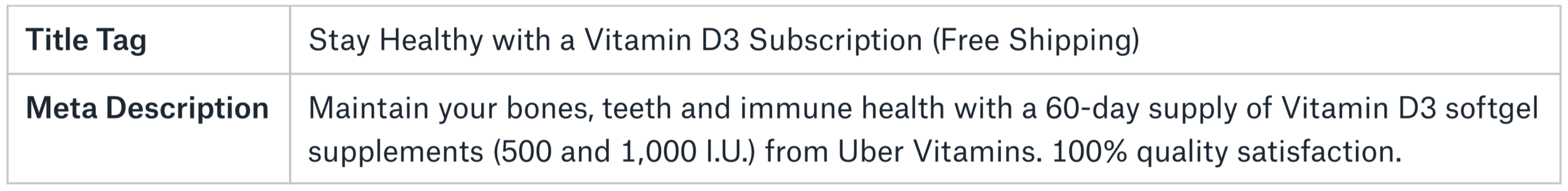
Write a title tag and meta description to promote a vitamin D subscription that’s delivered to customers’ doors every 60 days. Convince users to subscribe.
Assumptions
Elderly users are motivated by health benefits, free shipping and a satisfaction guarantee.
Writing
Draft 1
Draft 2
Final
Task 2
How would the title and description change if the user was a college student?
Assumptions
College students want to meet their personal goals with a mission-driven company that creates ethically sourced products.
Writing
Draft 1
Draft 2
Final
Task 3
How would the title and description change if the product was for adult diapers?
Assumptions
People buying adult diapers are searching for comfort, protection and discreet shipping.
Writing
Draft 1
Final
Final Thoughts
Title tags are one of the most important on-page ranking factors that search engines use to understand a page's content. If they're missing or don't accurately describe a page's content, search engines will create their own titles and descriptions.
To rank higher on search engine result pages (SERPs) and entice users to click –– tags and descriptions should include multiple keywords and be written similar to sales copy.