UX Writing Challenge 2: Write Mobile Notifications
Scenario
A single parent is subscribed to an after-school sitter service that sends a caregiver to pick up her child from school, drive the child home and care for the child until the parent arrives home.
Assumptions
The parent has already completed a user profile
Uber Sitter is for parents with children aged 3 to 15
An iOS or Android app is required to use Uber Sitter
Only the parent receives notifications or SMS messages
Uber Sitters don’t communicate with children via the app for safety reasons as well as the likelihood that many children won’t own a mobile device
Guiding Principles
Write notifications for the parent
Write notifications with a safety-first mindset
Write notifications with empathy
Titles must be glanceable
Descriptions must be short, but provide enough detail
Names need to be written to accommodate multiple genders, spellings and pronouns
Task 1
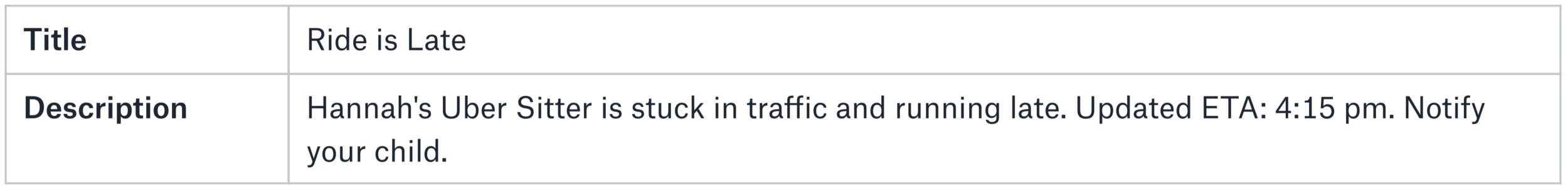
Write a mobile notification that informs the parent that a caregiver is stuck in traffic and will be late to pick up her child.
Draft 1
Draft 2
Draft 3
Final
Task 2
Inform the parent that the caregiver has picked up her child from school and is now on the way home.
Draft 1
Draft 2
Draft 3
Final
Task 3
Inform the parent that her child has arrived home.
Draft 1
Final
Final Thoughts
I found Task 1 to be the hardest notification to write because parents would be worried and upset if the notification said their child's Uber Sitter was stuck in traffic. When I remembered how pilots tell passengers they're “experiencing turbulence," (not stuck in turbulence), I knew "experiencing" was the right word to empathetically communicate the situation.